Что такое DOM (Document Object Model)?
DOM обеспечивает структурированное и иерархическое представление документа.
DOM в основном используется для веб-страниц, где они содержат много разных элементов, связанных друг с другом.
DOM можно редактировать с помощью JavaScript, который будет отражать веб-страницу.
DOM предоставляет объектно-ориентированные презентации для JavaScript, где эти объекты могут использоваться для манипулирования.
Стандарт DOM
Стандарт DOM создан W3C в 1998 году под названием Dom Level 1, который обеспечивает полную модель для всех документов HTML или XML.
DOM Level 2 опубликован в 200 году, где представлена функция getElementByID.
DOM Level 3 опубликован в 2004 году, добавлена поддержка XPath и обработка событий.
DOM Level 4 был опубликован в 2015 году WHATWG и W3C.
Как получить доступ к DOM?
Доступ к DOM можно получить различными способами и с помощью таких инструментов, как JavaScript, редактор DOM веб-браузера и т. д.
Но для того, чтобы внести надежные изменения и автоматизировать их, JavaScript является лучшим способом.
JavaScript сохраняет полный DOM в документе с именем объекта.
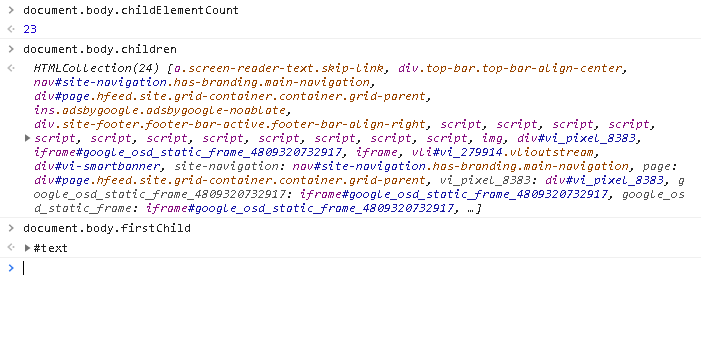
Мы можем использовать различные свойства объекта документа для доступа к объектам DOM.
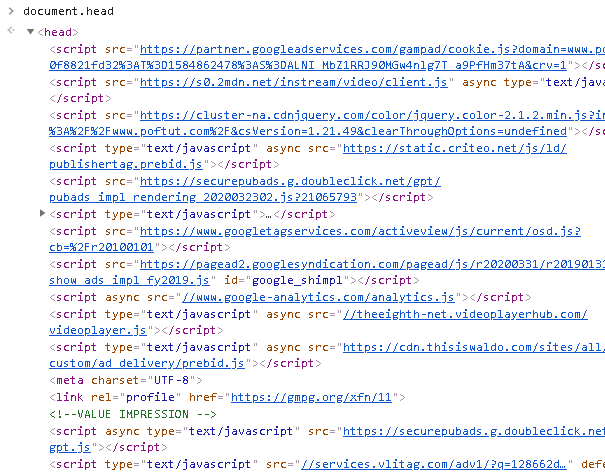
document.head


Типы данных DOM и интерфейсы
Для использования и изменения DOM с помощью JavaScript предоставляются некоторые типы данных и интерфейсы.
Document – это полный документ DOM, в котором доступны все элементы HTML.
Document JavaScript-объект используется для доступа к Документу.
Узел является узлом в иерархии DOM.